Sådan skriver du tekster til hjemmesider
Tekster til hjemmesider er anderledes end tekster til bøger og magasiner fordi du sjældent har læserens fulde opmærksomhed. Det sætter krav til din evne til at fatte dig i korthed og give en ”elevatortale” som hurtigt formidler dit vigtigste budskab inden læseren forsvinder igen.
Skimning eller læsning
For at skrive tekster til din hjemmeside skal du først forstå at læseren er en travl person der hurtigst muligt skimmer dit indhold for relevans.
En person der skimmer teksten er ikke nødvendigvis en overfladisk type. Målet med skimning er at få et overblik over teksten for hurtigt at vurdere om indholdet vækker interesse eller er relevant.
En skimmer vil:
”Kigge en tekst hurtigt og overfladisk igennem for at danne sig et foreløbigt indtryk af dens indhold”
Du kan gøre det lettere for den skimmende læser at fordøje detaljerne ved dine produkter ved at benytte:
- Letlæselig tekst opdelt i kapitler
- Flere overskrifter og underoverskrifter
- Uddybende forklaringer til overskrifter
- Fed, kursiv og understregninger
- Lister
- Sliders / Billede karrusel
- Udtalelser fra egne medarbejdere eller fra kunder
- Brug af billeder, illustrationer og tabeller
- En afsluttende tekst som opsummerer de vigtigste pointer
Et godt eksempel på brug af sektioner er sideopsætningen på bifrostdk.dk hvor layoutet er gjort meget letlæseligt – også for den skimmende læser.
Giv læseren hvad du lover
Mange besøgende på din hjemmeside ser aldrig din forside. De har i stedet lavet en søgning på Google og fundet en god overskrift og en kort beskrivelse som de synes lyder spændende. Det er din sides såkaldte ”metadata” der viser denne beskrivelse på Google.
Fordi den besøgende allerede har læst en beskrivelse af din side, vil personen derfor aktivt gå i gang med at undersøge om din side reelt kan levere på det løfte. Hvis ikke, så forlader personen hjemmesiden og bliver til et såkaldt ”bounce”.
Hvis du har en høj bounce rate, altså mange som forlader din hjemmeside efter at have set den første side, kan det betyde at du ikke leverer hvad du lover. Google har en række anbefalinger til hjemmesider med høj bounce rate, hvoraf en af dem lyder:
”If you're seeing a high bounce rate, consider optimizing those pages so they correlate better with the search terms that bring users to your site.”
Hvis siden allerede indeholder informationen, så overvej om den skal være mere tydelig i indledningen så den besøgende hurtigere kan bekræftes i at han er landet det rette sted.
Sæt læseren i centrum
Hvis din hjemmeside sælger et produkt eller en ydelse er det vigtigt at gøre det klart hvad det kan hjælpe den potentielle kunde med at opnå. Skriv derfor oftere ”du” i stedet for ”os” og ”vi”. Se forskellen på de to tekster herunder, hvilken synes du taler mest til læseren?
Vi' tekst eksempel
"Peters VVS er specialister i fremtidssikrede løsninger inden for gas & vand, blikkenslager- og VVS-arbejde. En af vore spidskompetencer er varmeinstallation – oliefyr, fjern-, jord- og solvarme. Peters VVS er naturligvis opdateret på de nyeste tendenser inden for den teknologiske udvikling."
Du' tekst eksempel
"Det er en god idé at få et eftersyn af dit fjernvarmeanlæg én gang om året eller minimum hvert andet år. På den måde sikres det, at dit anlæg altid fungerer optimalt, så du sparer penge og får optimal opvarmning af din bolig."
Google har i skrivende stunder 6.150.000 resultater på søgningen ”Vi tilbyder” som vidner om at det ikke er nemt at sætte kunden i centrum.
Jeg siger ikke at du aldrig skal sige ”jeg” og ”vi”, men i rigtig mange tilfælde kan du sælge dit produkt mere effektivt ved at beskrive hvad kunden reelt får ud af at købe det du tilbyder.
Fat dig i korthed
Tving dig selv til at skrive en enkelt sætning som fortæller det vigtigste om dig selv og gør det samme for hver af dine ydelser. Denne korte beskrivelse kan du bruge til hurtigt at formidle dit budskab på din hjemmeside, men den korte sætning er også guld værd til netværksmøder når du har kort tid til at beskrive hvad du laver.
Udover den helt korte sætning kan du også beskrive den samme ydelse men med lidt flere ord. Dette kan fx bruges til forsiden hvor du vil give en lille ”smagsprøve” på alle dine ydelser. Ydelserne kobler du derefter sammen med en knap der leder videre til en mere uddybende beskrivelse.
På den måde har du opsat en tragt, hvor den besøgende på din hjemmeside selv aktivt tilvælger at læse mere af det han eller hun finder relevant. Samtidigt vil den besøgende i højere grad begynde at læse dit indhold, fremfor at skimme det, fordi indholdet er blevet aktivt tilvalgt.
Betingelser, tekniske oplysninger og gaaab!
Noget information kan bare ikke blive spændende at læse og det skal de heller ikke. Det bedste råd jeg kan give dig er at gøre denne information tilgængelig, men som en mulighed læseren selv tilvælger. Det kan være en knap hvor dine betingelser står skrevet i en pdf til download eller blot en knap til en underside hvor informationen står skrevet.
Jeg håber at denne artikel hjælper dig godt i gang med at skrive effektive tekster til din hjemmeside som bliver læst. Hvis du selv har gode erfaringer så del dem gerne i kommentarerne herunder.
Sådan sælger du online kurser og skaber tillid
Online produkter er meget sværere for en kunde at vurdere til forskel fra t-shirts som kan blive følt og mærket på.
Det handler om tillid!
Tillid er essentielt for at udføre et salg med et produkt som online kurser. Har køberet tillid til din evne til at formidle hvad han/hun har behov for at vide? Har de tillid til at du har nok erfaring til at kunne forklare detaljerne om emnet? Og stoler de på at du evner at gøre ting forståelige på deres niveau?
Så hvordan skaber du denne tillid til din erfaring og evner til at formidle?
Kort sagt: Lad andre fortælle dem det!
Skab tillid til produktet
En sælgers ord er intet værd sammenlignet med andre kunders beretninger om dit produkt. Derfor er der ingen vej udenom at tillade dine kunder at vurdere og skrive anmeldelser til om online kurser. Det kan være skræmmende at ligge magten i andres hænder, men det viser potentielle kunder at du tror på dit produkt og giver bevis for at dine kurser skaber reel værdi.
Det er blevet bevist at anmeldelser har en positiv effekt på salg af online produkter - ikke kun online kurser. Så hvis du vil skabe tillid til dit produkt, så hjælp dine kunder med at formidle budskabet.
"Trust, but verify."
Skab tillid til underviseren
Modsat fysiske produkter hvor kunden ofte er uvidende om hvor produktet er produceret, er forfatteren eller underviseren af online kurser langt mere relevant. I nogle tilfælde vil underviserens viden være vigtigst, andre gange er det personlighed og livserfaring der er mest relevant.
Her er en liste af ting du kan overveje at fortælle om dig selv som underviser for at skabe tillid til dine evner:
- Erfaring (det er ikke kun teori der her)
- Uddannelse (jeg ved hvad jeg taler om)
- Baggrund / livshistorie (jeg har bestiget mange bjerge)
- Personlighed og humor (hvordan min motivation har givet mig succes)
- Talent og færdigheder (jeg er virkelig god til det her, lad mig vise dig hvordan)
- Udseende og stemme (lad os være ærlige - det har betydning)
Brug et minut på at tænke på hvor dine styrker ligger og hvad der er mest relevant at fortælle om dig selv. Måske skal du fortælle en personlig historie? Eller designe en infographic som viser mængden af data du har analyseret? Eller måske skal du lave en video som viser udkast fra alle konkurrencerne du har vundet?
Udtalelser og støtte
En anden måde at skabe tillid på er udtalelser. Udtalelser fra person som kunden allerede kender og stoler på kan give kunden det sidste skub han/hun har behov for til at købe dit produkt.
Et eksempel er Brendon Buchard en meget succesfuld online underviser indenfor personlig udvikling og marketing. Han benytter citater, udtalelser, givne titler og tal til at fortælle historien:
- Brendon Burchard is one of the top motivation and marketing trainers in the world. (Larry King)
- Top 25 mest indflydelsesrige ledere indenfor personlig udvikling og præstation. (Succes Magazine)
- Top 100 mest fulgte offentlige personer i verden. (Facebook Insights)
- Antal Youtube views, Facebook fans, email tilmeldinger, gennemsnitlige likes per update...
- #1 New York Times, #1 Wall Street Journal, #1 Amazon, and #1 USA Today bestselling author
Brendon viser endda en collage med billeder hvor han står side om side med celebrities inklusiv tidligere præsidenter og kendte personligheder. Du kan se hans side her.
Alle Brendon's beskeder har et formål: At styrke hans validitet som en person der skaber værdi som du kan stole på altid leverer det han lover.
Hav tillid til dig selv
Den vigtigste stemme du skal lytte til er din egen som fortæller dig at du har noget værdifuldt at fortælle som folk kan lære af. Det vil skinne igennem alt du gør, især når du står foran kameraet og deler din viden med verden.
Jeg håber at denne artikel vil hjælpe dig med at få mere succes i salget af dine online kurser. Del gerne dine egne erfaringer i kommentarerne nedenfor.
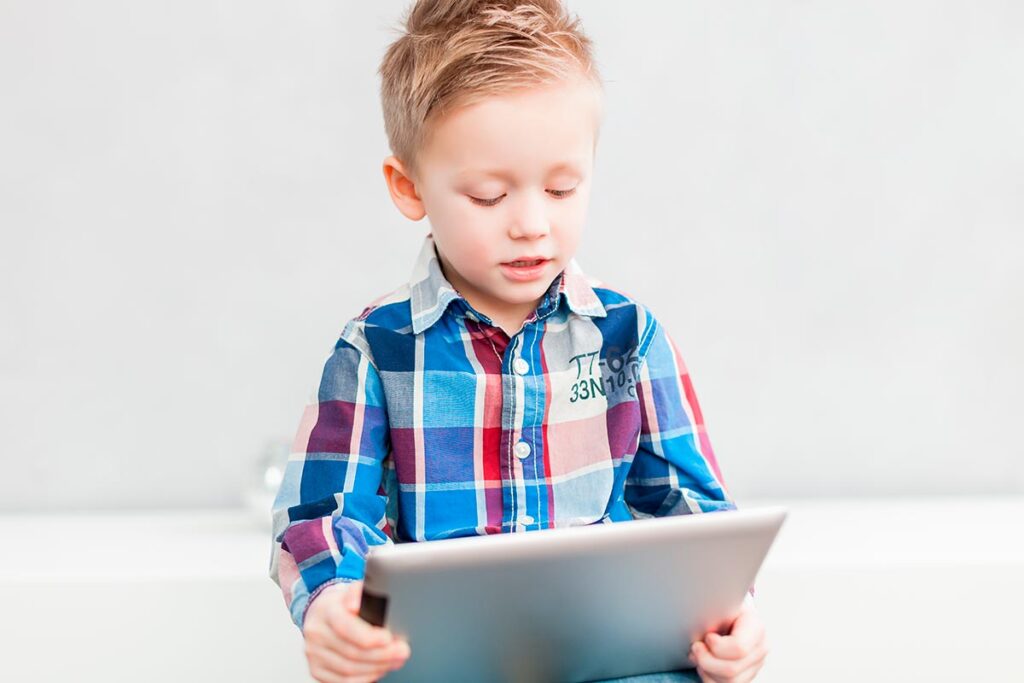
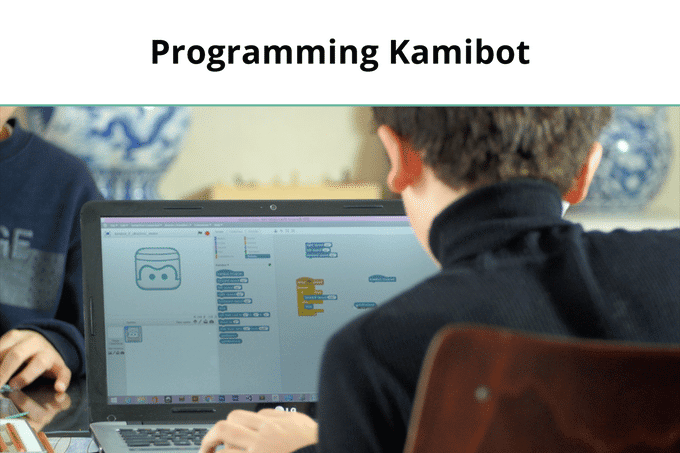
Børn kan også lære at kode!
Imens teknologien bliver smartere og smartere bliver det samtidigt også nemmere for voksne og børn i alle aldre at lære nyt ved hjælp af opfindsomme læringsredskaber.
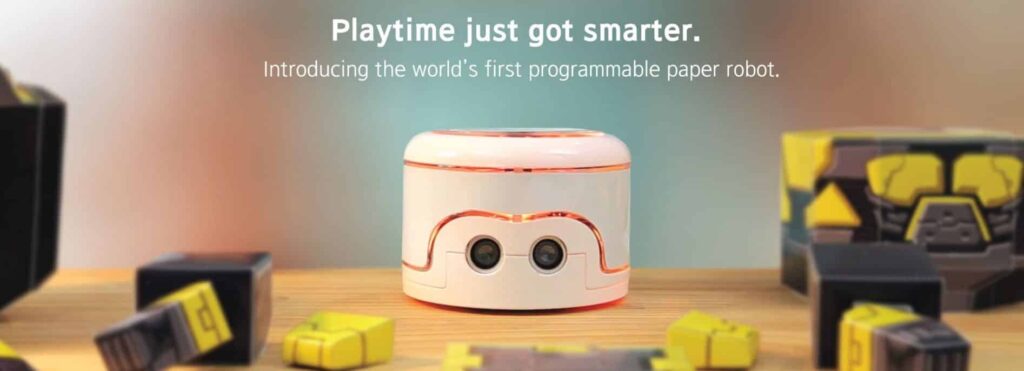
Kamibot er en af mange nye opfindelser som i den sidste tid er dukket op, som skal hjælpe børn med at lære at kode. I skrivende stund er Kamibot 43 timer fra at blive realiseret på Kickstarter hvor du kan støtte initiativet og endda købe en 1. udgave af robotten. Kamibot robotten gør det sjovt at lære idet barnet kan se sin kode blive realiseret i den virkelige verden igennem Robottens bevægelser og interaktion med sine omgivelser.
Kamibot anbefales til børn fra 8 års alderen og opefter og har en række features såsom:
- IR sensor - så Kamibot kan følge en sort linje
- Ultralyd sensorer - Så Kamibot kan undgå forhindringer
- Motorer - Så Kamibot kan bevæge sig og rotere sit hoved
- RGB LED - Så Kamibot kan skifte farve
Kamibot kommer med en app hvor børnene kan programme robotten med det brugervenlige kodeprogram Scratch, hvor kodestykker kan trækkes og slippes.
Kamibot.com
Hvad med de mindre børn?
Tro det eller ej, men nu kan børn helt ned til 3 års alderen snart lære at kode! Ihvertfald ifølge Fischer Price som har deres såkaldte code-a-pillar på trapperne. Code-a-pillar er en robot i form af et tusindben som skal lære de helt små børn de elementære byggesten i kodningen.
Selvom code-a-pillar's funktionalitet er meget basalt så lærer den alligevel barnet kodens grundlæggende logik. Code-a-pillar fungerer ved at barnet sammensætter en række retningskommandoer i form af tusindbenets kropsdele i en bestemt rækkefølge, hvorefter robottens rute hjemme på stuegulvet bliver programmeret.
Code-a-pillar forventes i butikkerne indenfor kort tid.
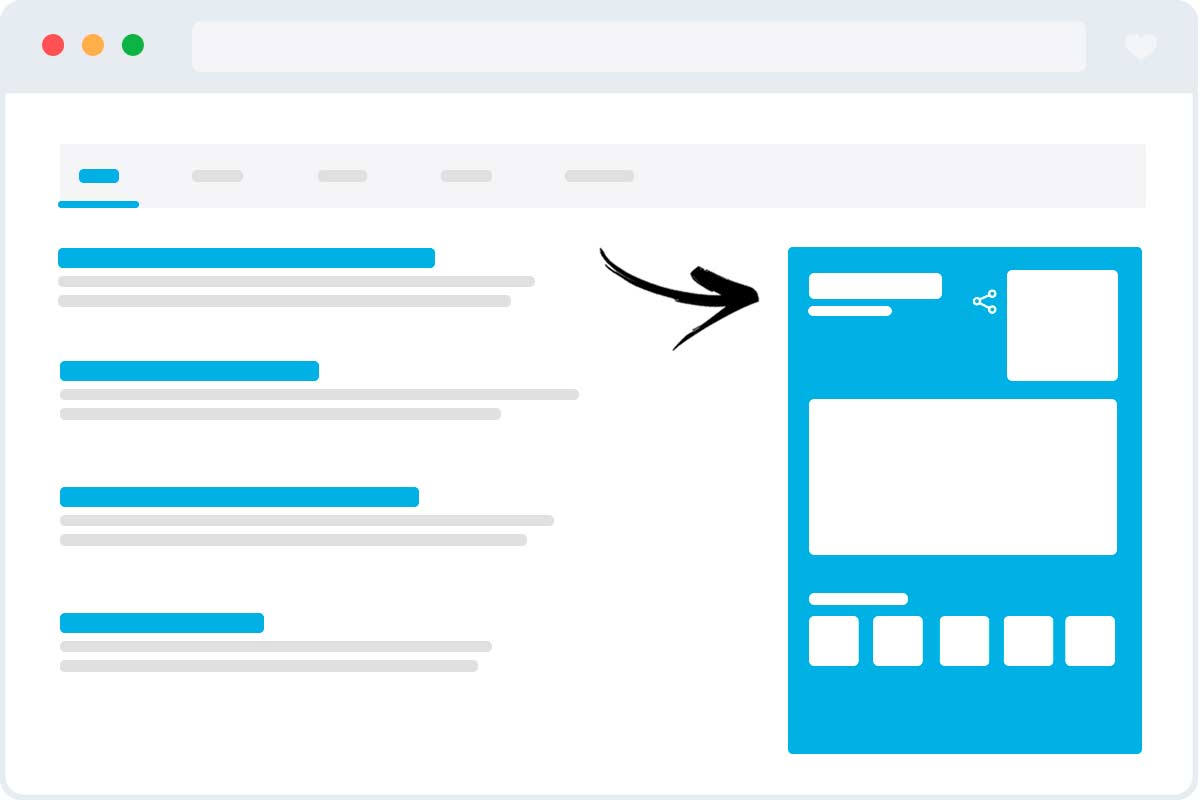
Har din virksomhed et Google visitkort?
Google visitkort er en virksomhedsprofil som vises i Google søgningerne. Visitkortet vises ude i højre side i Google søgninger og hjælper personer der søger din virksomhed med at bliver klogere på din organisation.
Her er tre eksempler på danske Google visitkort:
Her er et udsnit af information du kan vise:
- Virksomhedslogo
- Virksomhedsnavn
- Sociale links og ikoner
- Adresse
- Grundlægger
- Medarbejdere
- Hvilke services / produkter sælger du
- Generel kontaktinformation
- Specifik kontaktinformation fx. support / salg / hørehæmmet
- Kommende eller tidligere begivenheder
- Læse om dine produkter
- Produkter du som virksomhed søger som fx. boliger
- Afdeling evt. med eget logo, åbningstider etc.
Udover at være utrolig praktisk så er et Google visitkort også visuelt fængende idet den fylder halvdelen af skærmen på en desktop søgning. På mobilen er visitkortet også ret synligt, hvor du kan se virksomhedsnavn, logo, telefonnummer og klikke for at se mere.
Hvordan får jeg et Google visitkort?
Det er relativt nemt at få et Google visitkort. Til en start kan du udfylde din information i Google Business og oprette en Google+ side til din virksomhed. Dette kan give dig et visitkort som indeholder:
- Åbningstider
- Google kort
- Hjemmeside
- Beskrivelse
Udover Google Business kan Visitkortet også trække data fra Wikipedia, Tripadvisor, Google reviews, aktiebørs og sikker mange andre steder.
Hvis du ikke ønsker en Google+ side og din hjemmeside bruger Wordpress så kan du som en start installere pluginét SEO by Yoast hvor du kan uploade dit logo og skrive dit firmanavn. Hvis du ønsker mere information kræver det en lidt større indsats.
Du kan bruge følgende kode her og indsætte den i <head> sektionen af din hjemmeside som tilføjer logo og sociale medier:
<script type="application/ld+json">
{ "@context" : "http://schema.org",
"@type" : "Organization",
"name" : "[organization name]",
"logo" : "[logo image url]",
"url" : "[website url]",
"sameAs" : [
"https://twitter.com/[username]",
"https://www.facebook.com/[username]",
"https://www.linkedin.com/company/[username]",
"https://plus.google.com/[username]/posts"
]
}
</script>Bemærk at det sidste sociale link ikke afsluttes med et komma. Når du har tilrettet din nye JSON-LD kode er det en rigtig god ide at teste den.
Test din JSON-LD kode her
Hvornår registrer Google mit nye visitkort?
Der er ingen garantier for om eller hvornår Google opdaterer søgesiden med dit nye visitkort. Du kan dog forsøge at fremskynde processen ved at bede Google om at genindexere dit site.
Det gør du ved at søge på din hjemmeside med Google Bot Fetch tool her.
Re-index dit site med Google Bot Fetch Tool
Bid mærke i at dit Google visitkort kan se anderledes ud i forskellige søgninger. Brug dette link hvis du vil tvinge Google til at søge på Google.com fremfor .dk
Få hjælp til at få et Google visitkort!
Du er også velkommen til at tage kontakt til mig og få hjælp til at opsætte dit Google Visitkort.
Return of the pixels!
”Det eneste konstante er forandring!”
Mange kender dette citat som uden tvivl stadig gælder, men der gemmer sig endnu en sandhed, som er værd at tænke over, når vi taler brands. Er det nemlig ikke sandt, at trends har det med at komme tilbage igen og igen?
For at det ikke skal være løgn, er naturprint på vej tilbage, i hvert fald ifølge sidste udgave af Euroman. Og hvad med trompetbukserne? Eller de skrigorange bukser som jeg selv gik rundt med i teenageårene, indtil de pludselig var ekstremt pinlige at gå i (hvilket jeg desværre opdagede alt for sent).
Retro er in!
Retro er in, det kommer formodentligt ikke som en stor overraskelse for dig, læser, idet genbrugstøj, fuldskæg og palisandermøbler hitter nu mere end aldrig før.
Så hvis nogle stod og skulle udvikle et koncept til en ny tøj- og møbelforretning, kunne det være oplagt at designe et logo, der netop inkluderede disse trends.
Problemet er, at det er flygtigt og risikerer at se plat ud, ligesom mig med de orange bukser!
Hvad gør vi så?
I et brand perspektiv, kan vi da benytte denne viden til at styrke vores eget brand? Fordi hvad gør et stærkt brand stærkt? Er det dets lighed med tidens trends eller dets unikhed, der trodser dem?
Denne diskussion er meget aktuel lige nu for mit eget brand: Brand Rocket. Mit eget logo er jo netop pixeleret og er ifølge nutidens trends lige nu meget hot - hvis Minecraft og filmen Pixels da falder ind under den kategori. Det er selvfølgelig bevidst oldschool, for at bruge et lidt pixeleret udtryk fra 90érne, men som trenden viser, så er oldschool jo også hot.
Personligt elsker jeg pixels og vil ikke ændre Brand Rockets blå raket til noget andet. Også selvom nogle skulle være uenige.
Det stærke brand
Et stærkt brand handler om at skabe noget, der er anderledes, som stikker ud af mængden og som vækker noget i beskueren. Det kan være humor som et toilet sat fast på taget af en VVS varevogn (ja den kører faktisk rundt i København) eller noget helt nyt, som aldrig er set før.
Det er svært at være unik, nu mere end aldrig. Men det er nemmere, hvis vi er tro mod vores egne værdier og smag. Vi har alle noget unikt i os!
Så hvad kan vi lære af pixels, fuldskæg og orange bukser?
Trends er flygtige. Derfor: prøv at undgå at ride trendens bølge, da den altid vil komme og gå. Vær derimod tro mod dig selv og hold fast i det, der driver og motiverer dig. Deri ligger det unikke og det, der forhåbentligt overlever mange bølger af tidens trends.
Så vil jeg glemme alt om de orange bukser og holde fast i Brand Rocket´s blå raket, som flyver afsted og skaber nye intelligente hjemmesider til de brands, den møder på sin vej.
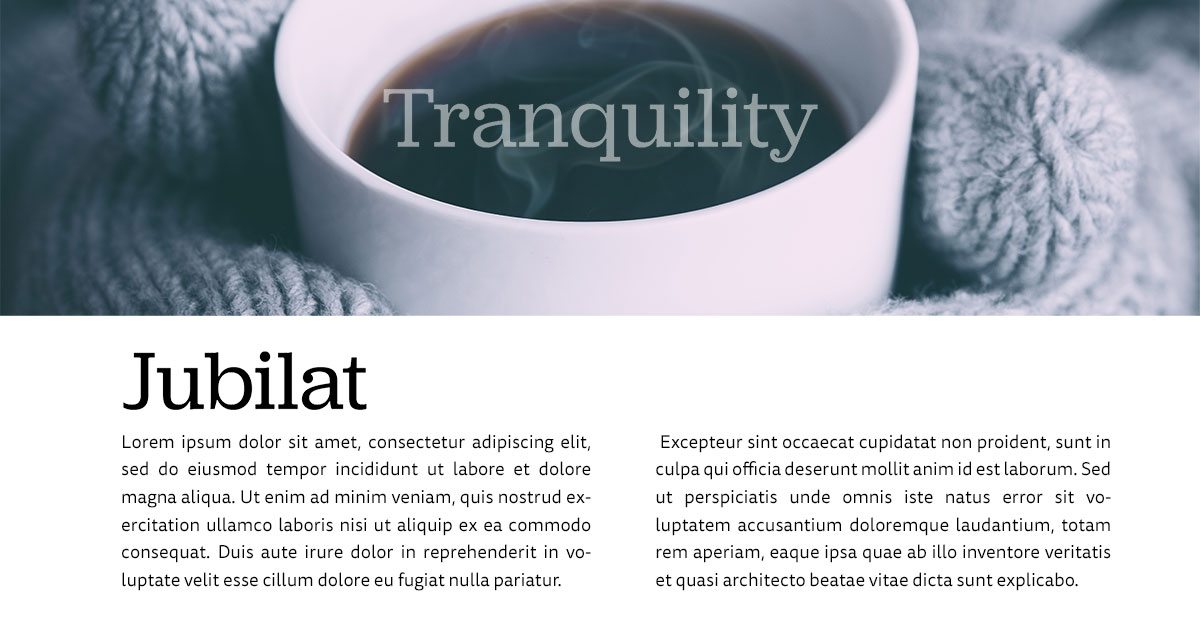
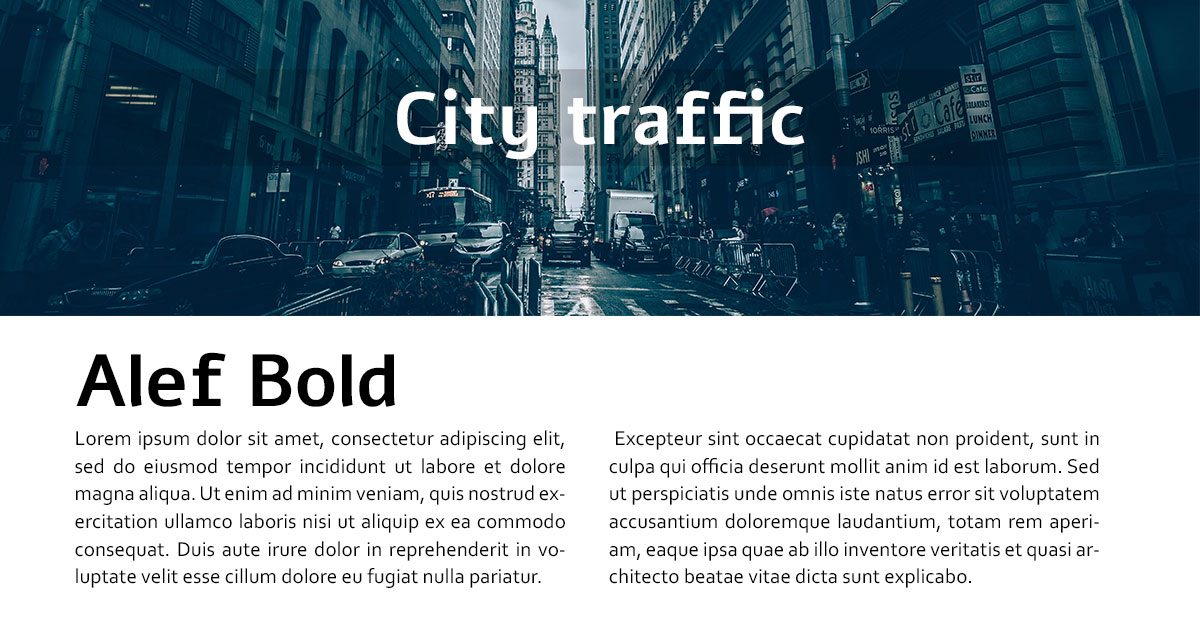
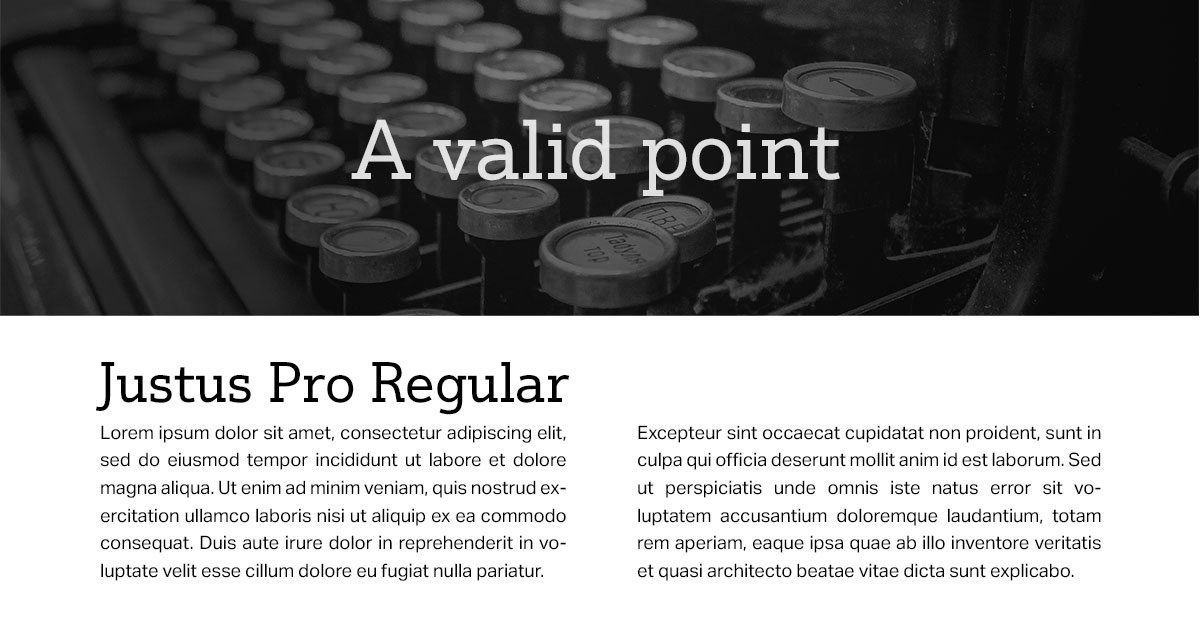
5 stærke font kombinationer
Skrifttyper gør en verden til forskel på enhver hjemmeside, punktum!
En hjemmesides skrifttype har flere formål. Det helt åbenlyse er at den udvalgte skriftype skal gøre teksten læsbar uden for meget støj. Derudover har skrifttypen en stor visuel indvirkning på hjemmesiden som kan underbygge en virksomheds visuelle identitet og brand værdi.
Magien sker når skrifttypen i overskriften og skrifttypen i brødteksten harmonerer og skaber en synergi, der styrker det visuelle udtryk for den specifikke hjemmeside. Dette er essensen i stærke font kombinationer.
Keep it simple!
Som hovedregel er det bedst at lade være med at bruge for mange forskellige skrifttyper på en hjemmeside. Benyt én skrifttype til overskrifter og en anden til brødteksten. Derudover er det bedst at undlade såkaldte Serif skrifttyper i brødteksten, da de mange detaljer på de enkelte bogstaver kan gøre det svært at læse i de små størrelser.
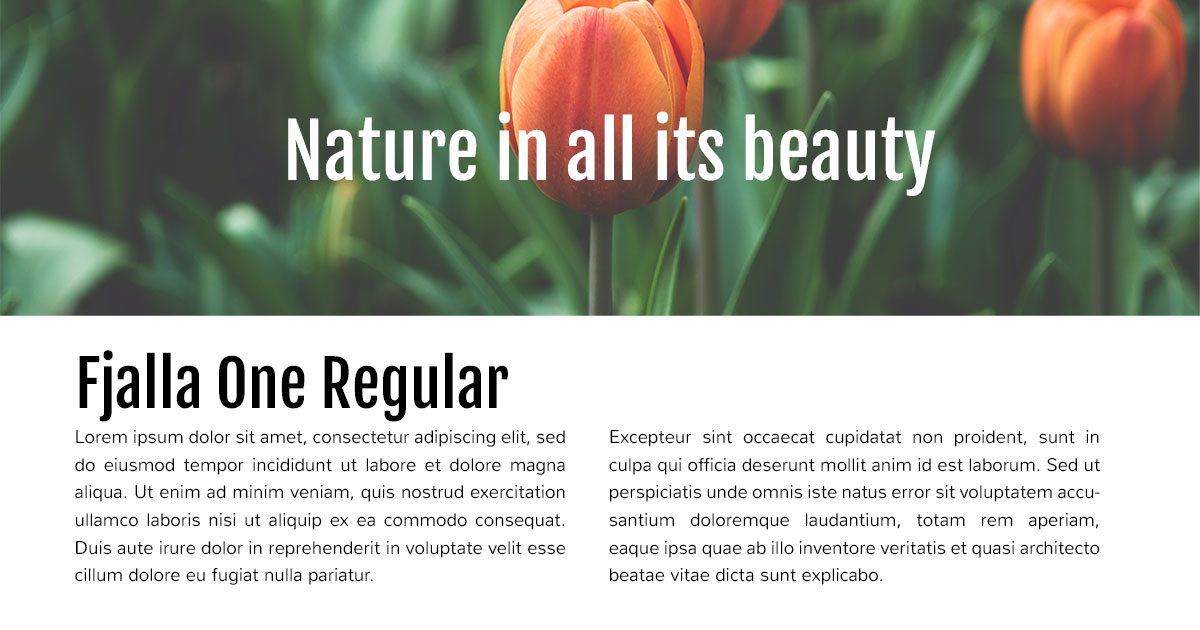
Her får du 5 bud på hvordan skrifttyper kan kombineres til at skabe et stærkt visuelt udtryk uden at gå på kompromis med læsbarheden.
Skrifttyperne i de følgende font kombinationer kan findes på enten Google Fonts eller Adobe Typekit som du kan læse mere om i bunden af artiklen.
Google fonts
På Google fonts finder du over 600 skrifttyper til fri afbenyttelse for alle – uden begrænsninger. Metoden til at vise skrifttyperne på din hjemmeside er simpel og siden guider dig igennem processen.
Læs mere
Adobe Typekit
Typekit har i skrivende stund 1185 skrifttyper at vælge imellem og et mere advanceret søgesystem end Google fonts som gør det nemmere (og sjovere) at søge efter flotte skrifttyper. Du kan bruge 2 webfonts gratis. Som Adobe CC abonnent får du fri adgang til alle skrifftyperne.
Læs mere
Wordpress login - Find dit Wordpress login
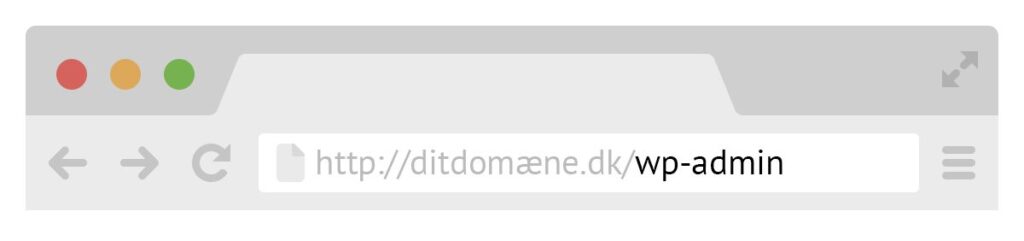
Hvor er mit Wordpress login link? Hvis du lige har installeret Wordpress så er svaret lige her. Din Wordpress login URL er navngivet wp-admin og efterfølges af den placering Wordpress er installeret, dvs. www.ditdomæne.dk/wp-admin
Det betyder også at hvis du har installeret Wordpress i en undermappe, så vil dit login ligge der istedet. Se eksemplet nedenfor.
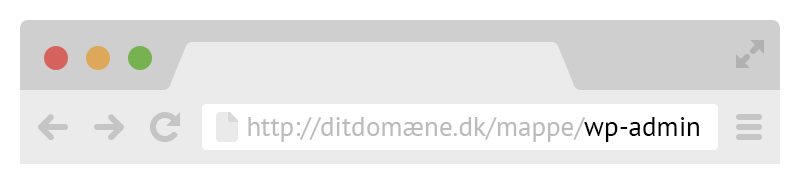
Wordpress login URL i undermappe
Som vist her vil dit login være rykket en tand længere ind i hjemmesidens mappestruktur. Det ses ofte at administratorer installerer Wordpress på en mappe navngivet www.ditdomæne.dk/wordpress.
Jeg kan stadig ikke logge ind i Wordpress
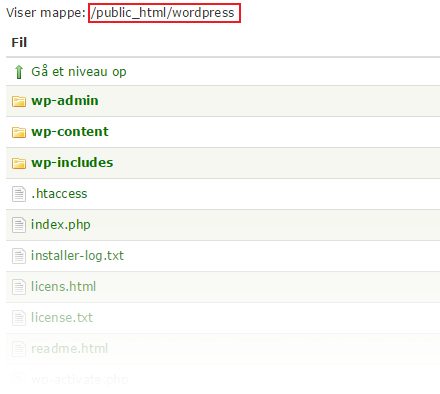
Hvis du stadig ikke kan finde dit Wordpress login, så tag et kig i dit domænes filstruktur. Hvis du bruger one.com eller Unoeuro så kan du gøre følgende:
- Gå ind i dit Kontrolpanel
- Gå ind i File Manager
- Kig i dine mapper og led efter indholdet som vist nedenfor
Hvis du bruger Unoeuro som vist i billedet ovenfor vil dit login være www.ditdomæne.dk/wordpress/wp-admin
Mere hjælp til Wordpress login!
Hvis du stadigvæk ikke logge ind så er der en tredje mulighed. Du har muligvis fået installeret et sikkerhedsplugin som har ændret dit login navn fra wp-admin til noget helt andet. Det er noget jeg selv anbefaler at gøre vidt og bredt af sikkerhedsmæssige årsager.
Bare rolig, det er nemt at finde!
- Gå ind i dit Kontrolpanel igen
- Gå ind i File Manager
- Find dit indhold
- Åben .htaccess filen og se om der er en URL rewrite
Kig efter noget der ligner følgende:
# BEGIN iThemes Security
# BEGIN Hide Backend
# Rules to hide the dashboard
RewriteRule ^(/wordpress/)?nytlogin/?$ /wordpress/wp-login.php [QSA,L]
# END Hide Backend
# END iThemes Security
I eksemplet her vil dit login dermed være www.ditdomæne.dk/wordpress/nytlogin
Hjalp det stadigvæk ikke?
Brand Rocket er specialiseret i Wordpress og hjælper Wordpress entusiaster og andet godtfolk med at komme videre. Ring eller skriv og få hjælp nu.