Skrifttyper gør en verden til forskel på enhver hjemmeside, punktum!
En hjemmesides skrifttype har flere formål. Det helt åbenlyse er at den udvalgte skriftype skal gøre teksten læsbar uden for meget støj. Derudover har skrifttypen en stor visuel indvirkning på hjemmesiden som kan underbygge en virksomheds visuelle identitet og brand værdi.
Magien sker når skrifttypen i overskriften og skrifttypen i brødteksten harmonerer og skaber en synergi, der styrker det visuelle udtryk for den specifikke hjemmeside. Dette er essensen i stærke font kombinationer.
Keep it simple!
Som hovedregel er det bedst at lade være med at bruge for mange forskellige skrifttyper på en hjemmeside. Benyt én skrifttype til overskrifter og en anden til brødteksten. Derudover er det bedst at undlade såkaldte Serif skrifttyper i brødteksten, da de mange detaljer på de enkelte bogstaver kan gøre det svært at læse i de små størrelser.
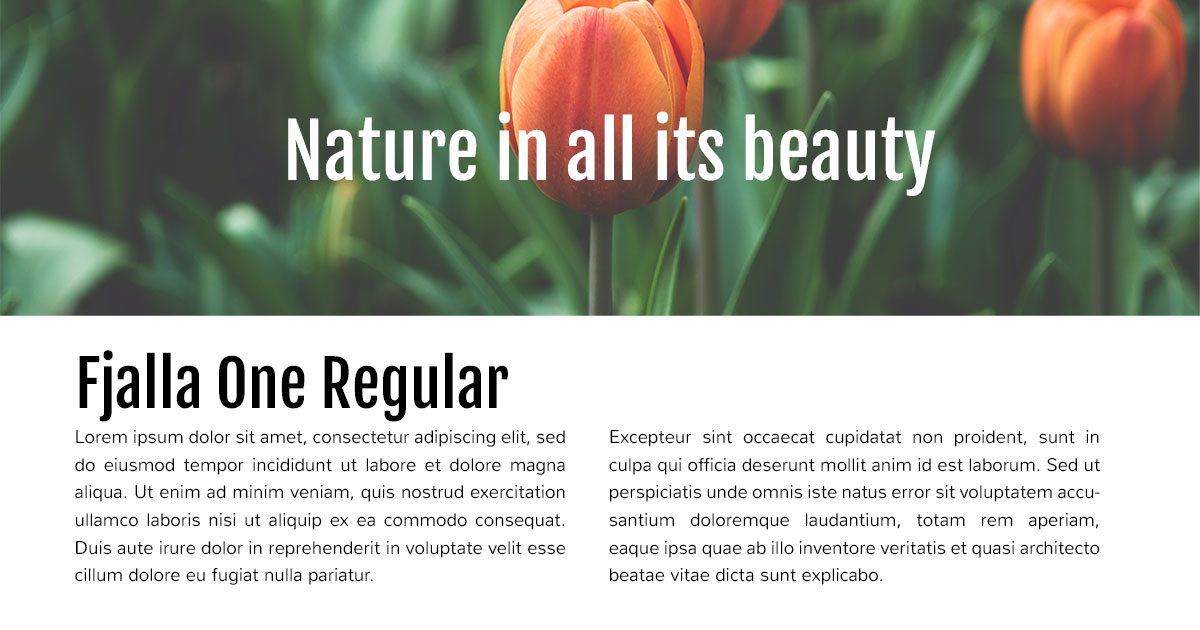
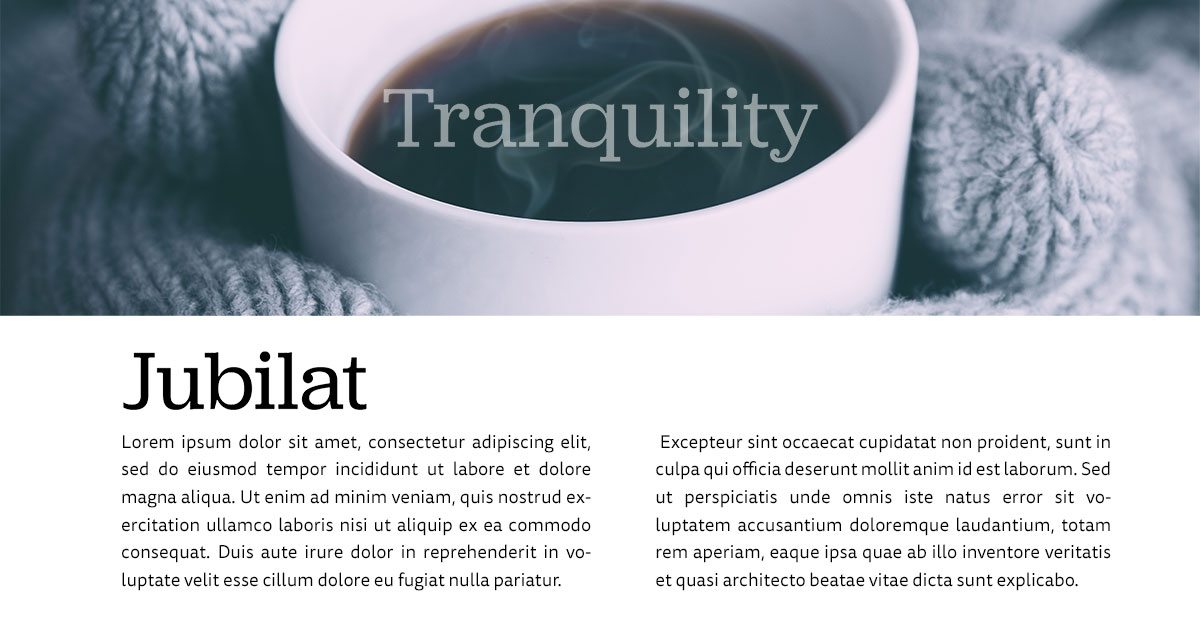
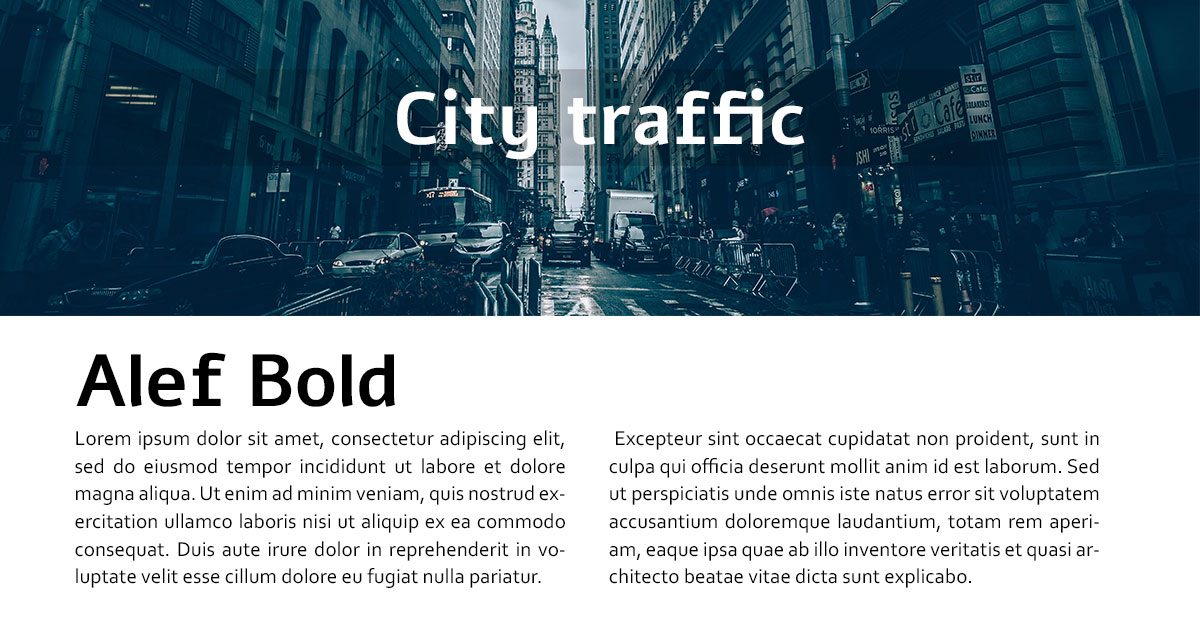
Her får du 5 bud på hvordan skrifttyper kan kombineres til at skabe et stærkt visuelt udtryk uden at gå på kompromis med læsbarheden.
Skrifttyperne i de følgende font kombinationer kan findes på enten Google Fonts eller Adobe Typekit som du kan læse mere om i bunden af artiklen.
Google fonts
På Google fonts finder du over 600 skrifttyper til fri afbenyttelse for alle – uden begrænsninger. Metoden til at vise skrifttyperne på din hjemmeside er simpel og siden guider dig igennem processen.
Læs mere
Adobe Typekit
Typekit har i skrivende stund 1185 skrifttyper at vælge imellem og et mere advanceret søgesystem end Google fonts som gør det nemmere (og sjovere) at søge efter flotte skrifttyper. Du kan bruge 2 webfonts gratis. Som Adobe CC abonnent får du fri adgang til alle skrifftyperne.
Læs mere

Steffen Gammelgaard
Jeg driver Brand Rocket og holder løbende øje med nyt indenfor WordPress, online branding, online marketing og tech.
[ NYT OM WORDPRESS, MARKETING OG BRAND RAKETTEN ]
Seneste fra bloggen
6 stærke font kombinationer
Det er nu på tide at fremhæve endnu en serie af imponerende skrifttyper, der i sine unikke kombinationer skaber liv til den skrevne tekst, alt imens de styrker det visuelle udtryk.
Hvad er nordisk hjemmeside design?
Nordisk hjemmeside design er kendt for sin minimalistiske og funktionelle tilgang der skaber høj brugervenlighed og forstærket brand identitet.
Hjemmeside navigation i stort format
Det kan være en udfordring at skabe et klart og tydeligt overblik over sine ydelser og produkter især når antallet overgår menuen i den lokale takeaway